지난 번 글에서 H2와 H3를 변경하는 방법에 대해서 알려드렸습니다.
한 가지 더 추가하고 싶은 H2가 있어서 소개해드리겠습니다.

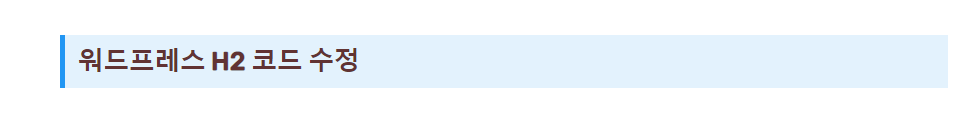
이렇게 H2나 H3로 바꿀 수 있는 코드를 알려드리겠습니다. 역시나 이 코드에서 색상코드나 크기를 수정하신다면 나만의 제목으로 변경할 수 있습니다. 저도 이렇게 코드만 나오면 저절로 머리가 혼란스러워지는 초보이지만, 하나씩 숫자나 색상코드를 변경해보면 바뀌는 변화를 살펴보면서 수정할 수 있습니다. 그러니 한 번 도전해 보세요.
.single .entry-content h2 {
color: #613333;
padding-bottom: 10px;
text-align: left;
border-left: #2196F3 4px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
background-color: #F2F2FD;
font-size: 1.3em;
font-weight: 700;
}
h2 대신 h3, h4 수정 가능
color 글자색
border-left 왼쪽에 가로줄 색상과 크기
margin 글자와 사각박스 안의 여백
background-color 사각박스 색상
font-size 글자 크기
font-weigh 글자 두께(진하게)
이 내용을 참고로 해서 바꾸시면 됩니다. 수정 후 코드는 워드프레스 외모 -> 사용자 정의하기 -> 추가 CSS -> 붙여넣기 해 주시면 사이트에 일괄적으로 제목 코드가 바뀝니다. 만약 전체 사이트가 아니라 개별적으로 바뀌고 싶다면 다음 번 글에서 알려드리겠습니다. 감사합니다.