워드프레스 H2 H3을 css 코드로 꾸미는 방법을 알아보겠습니다. 처음 워드프레스를 시작하면 아무것도 모르다가 조금씩 알게 되면 다른 블로그처럼 멋지게 꾸미고 싶습니다. 그러나 간단한 코딩이라도 잘 모르면 너무 어렵습니다. 또한 알려주는 코드로 제가 원하는 것이 아니라서 계속 찾게 되더라고요.
그래서 다른 블로그에서 알려준 방법에다가, CAT gpt에게 질문한 후 답변을 참고해서 약간 수정을 했습니다. 아무것도 모르던 저도 원하는 모양으로 살짝 꾸밀 수 있을 정도니 여러분들도 따라 하실 수 있을 것입니다. 최대한 아는데까지 쉽게 설명해드리겠습니다.
워드프레스 H2 H3 꾸미기

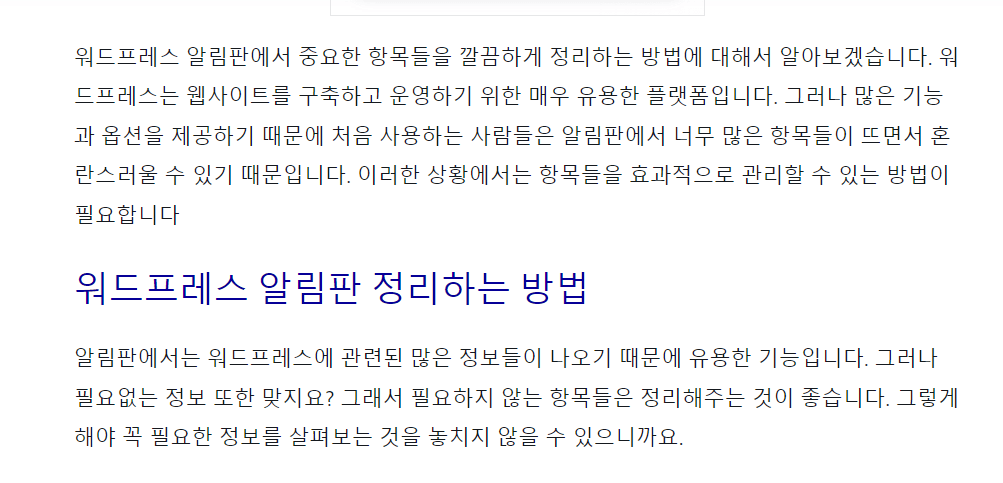
지난 번 쓴 글입니다. H2 제목을 전혀 꾸미기 않은 상태입니다. 깔끔하기는 하지만 그다지 눈에 확 들어오지는 않습니다.
워드프레스 H2 코드 바꾸기
.single .entry-content h2 {
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
font-size: 25px;
line-height: 40px;
background: #060097;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: ‘Muli’, sans-serif;
}
이 코드에서 변경하고 싶은 걸 살짝 바꿔주시면 됩니다.
font-size: 25px; 글자 폰트 크기 변경
background: #060097; <#60097 > 대신에 바꾸고 싶은 색상 코드 입력
color: white; 글자색을 바꾸고 싶다면 <white> 대신에 <##FFFF00(노란색)으로 변경
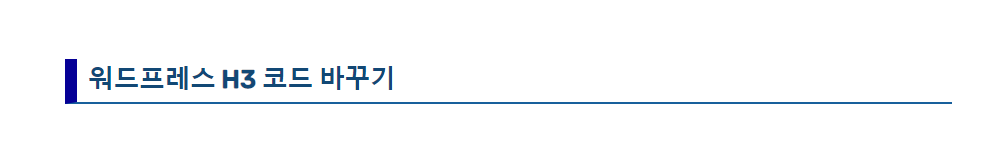
워드프레스 H3 코드 바꾸기

.single .entry-content h3 {
color: #124875;
padding-bottom: 10px;
text-align: left;
border-left: #060096 10px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
background-color: #FFF;
border-bottom: 2px solid #18609C;
font-size: 1.2em;
font-weight: 700;
}
color: #124875; <#124875> 대신에 원하는 글자색 변경
borode-left: #060096 10px solid; <#060096> 왼쪽 줄 색깔, 10px 크기 변경
background-color: #FFF; 글자 뒤 배경 색깔
border-bottom: 2px solid #18609C; 밑줄 크기와 색깔(만약 밑줄을 원치 않으면 이 부분 삭제)
font-size: 1.2em; 글자 크기 변경
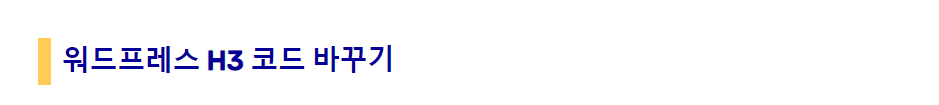
저는 여기서 밑줄을 없애고 세로 줄을 노란색으로 바뀌고 폰트 크기를 좀 키우고 싶습니다. 그래서 약간 수정을 한 코드입니다.
.single .entry-content h3 {
color: #060096;
padding-bottom: 10px;
text-align: left;
border-left: #FFCD57 11px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
background-color: #FFF;
font-size: 1.3em;
font-weight: 700;
}

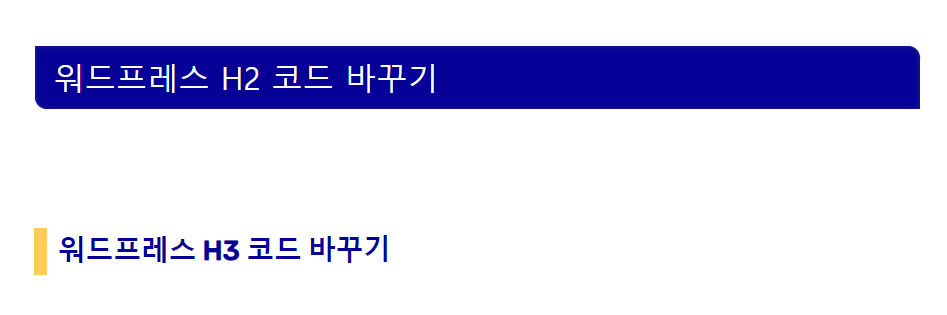
이렇게 바뀌었습니다. 밑줄이 없고 세로줄이 노란, 깔끔한 디자인으로 만들고 싶었는데 원하는 대로 잘 바뀌어졌습니다. 만약 이 모양을 H2로 사용하고 싶으시다면 H3 대신에 H2로 바꾸시면 됩니다. 폰트 크기도 약간 바꾸어야겠지요?

최종적으로 바꾼 H2와 H3 모양입니다. 깔끔하면서 눈에 잘 뛰어서 저는 마음에 듭니다. 저처럼 만들고 싶으시다면 아래 TXT 파일을 다운로드 해주세요.
워드프레스 CSS에 붙여넣기 하는 방법



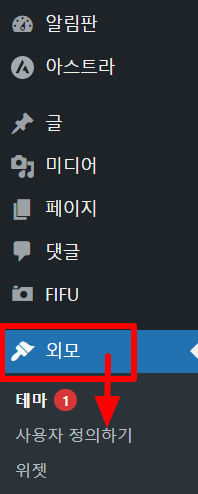
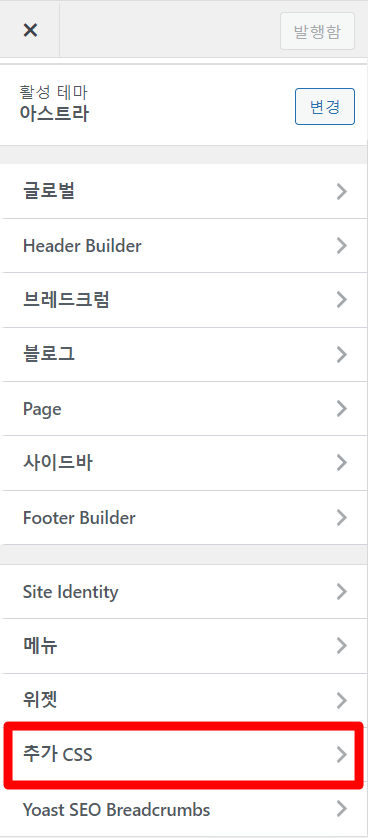
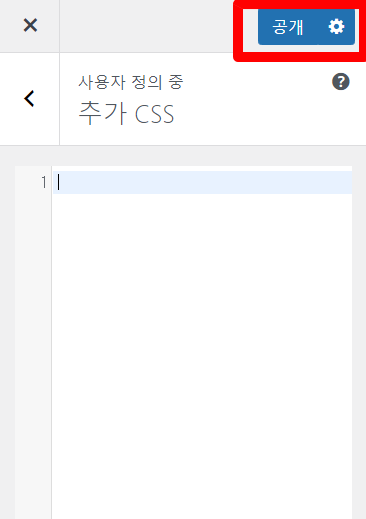
외모 -> 사용자 정의하기 -> 추가 CSS -> 이곳에 공유해 드린 코드를 붙여넣기 한 후 <발행>을 클릭하시면 끝입니다.
쉽게 설명한다고 했는데도 참 어렵네요^^ 다른 블로그에도 다양한 디자인을 소개했지만 제 마음에 들지 않아 계속 웹서핑을 하며 찾아다녔습니다. 결국 모르는 코드까지 하나하나 만지면서 완성을 했더니 괜히 뿌듯합니다. 여러분들도 이렇게 나만의 디자인으로 수정해보세요. 많이 공유되는 코드에서 조금씩만 내가 원하는 방식으로 고치시면 됩니다. 감사합니다.